
워드프레스 최신글 플러그인 ‘Get Post List With Thumbnails’
Get Post List With Thumbnails 플러그인은 사이드바에 썸네일로 최신글을 표현하는 플러그인입니다.
옵션에서 썸네일 및 타이틀 표현여부를 설정할 수 있고 썸네일 표현시 이미지의 비율이 유지되는 장점이 있습니다.

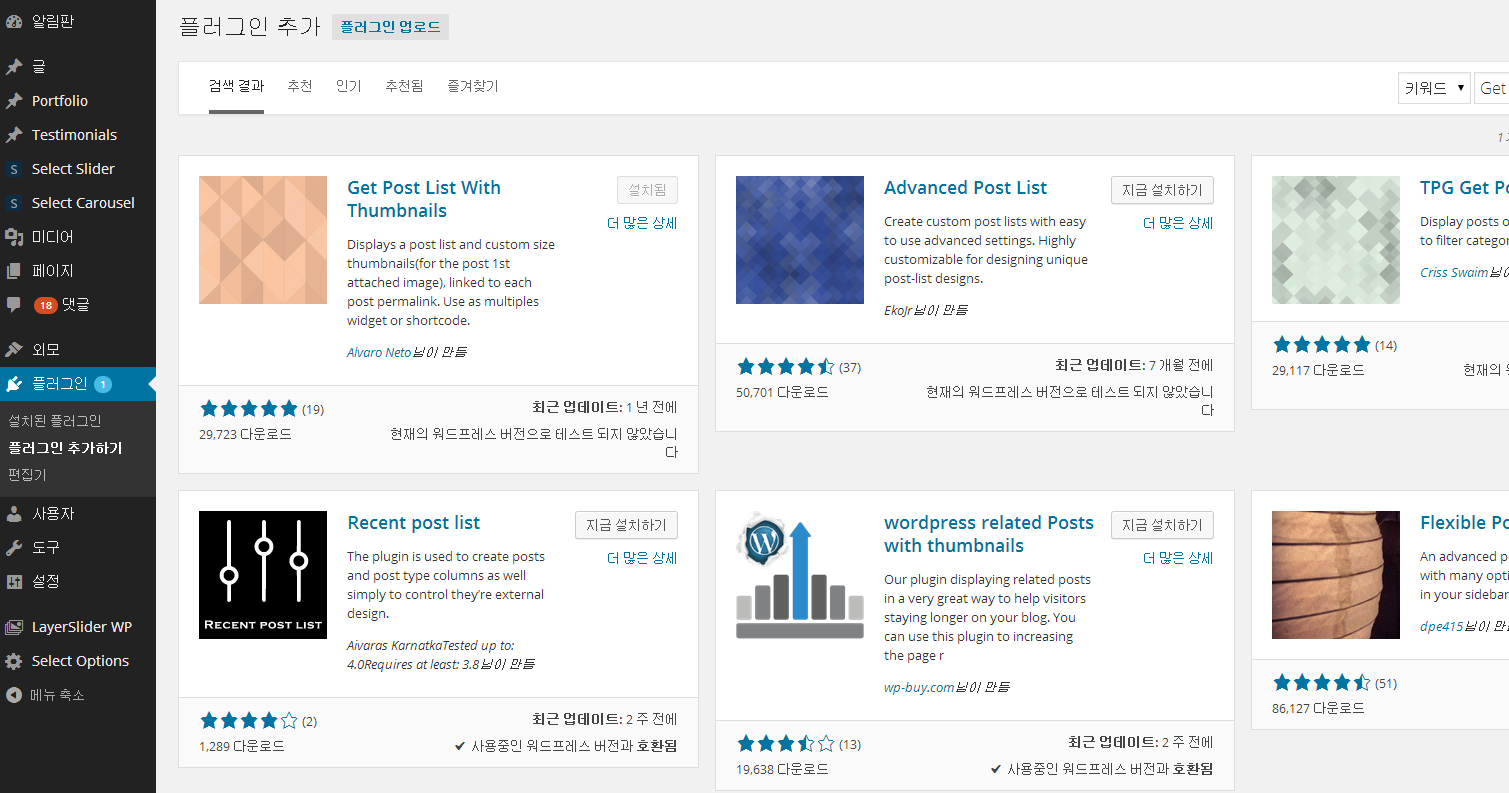
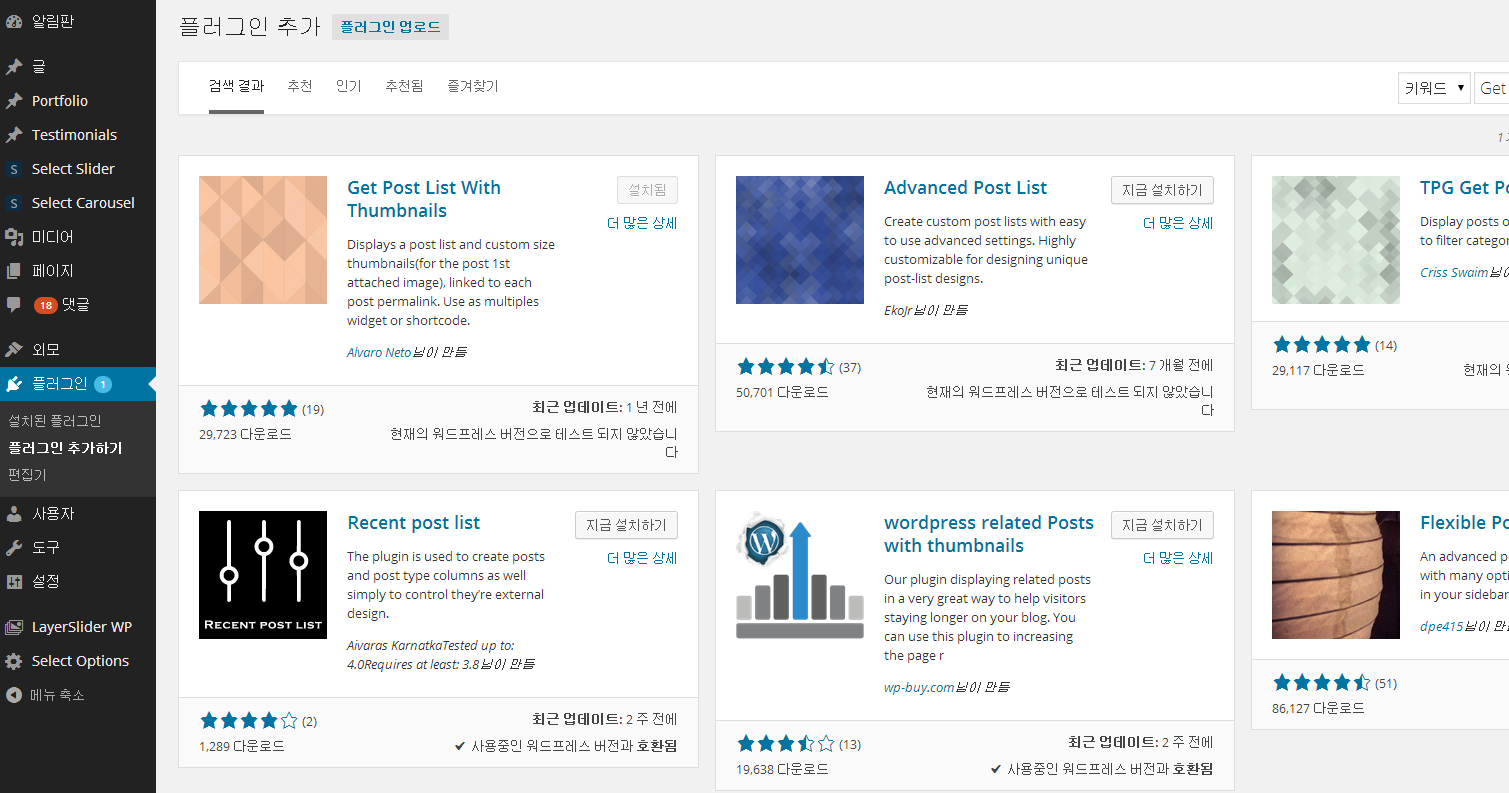
우선 설치는 위의 이미지를 참고하셔서 워드프레스 관리자 모드에서 ‘플러그인’ > ‘플러그인 추가’ 에 접속하신 후 ‘Get Post List With Thumbnails’ 을 입력하여 플러그인을 설치하시면 됩니다.

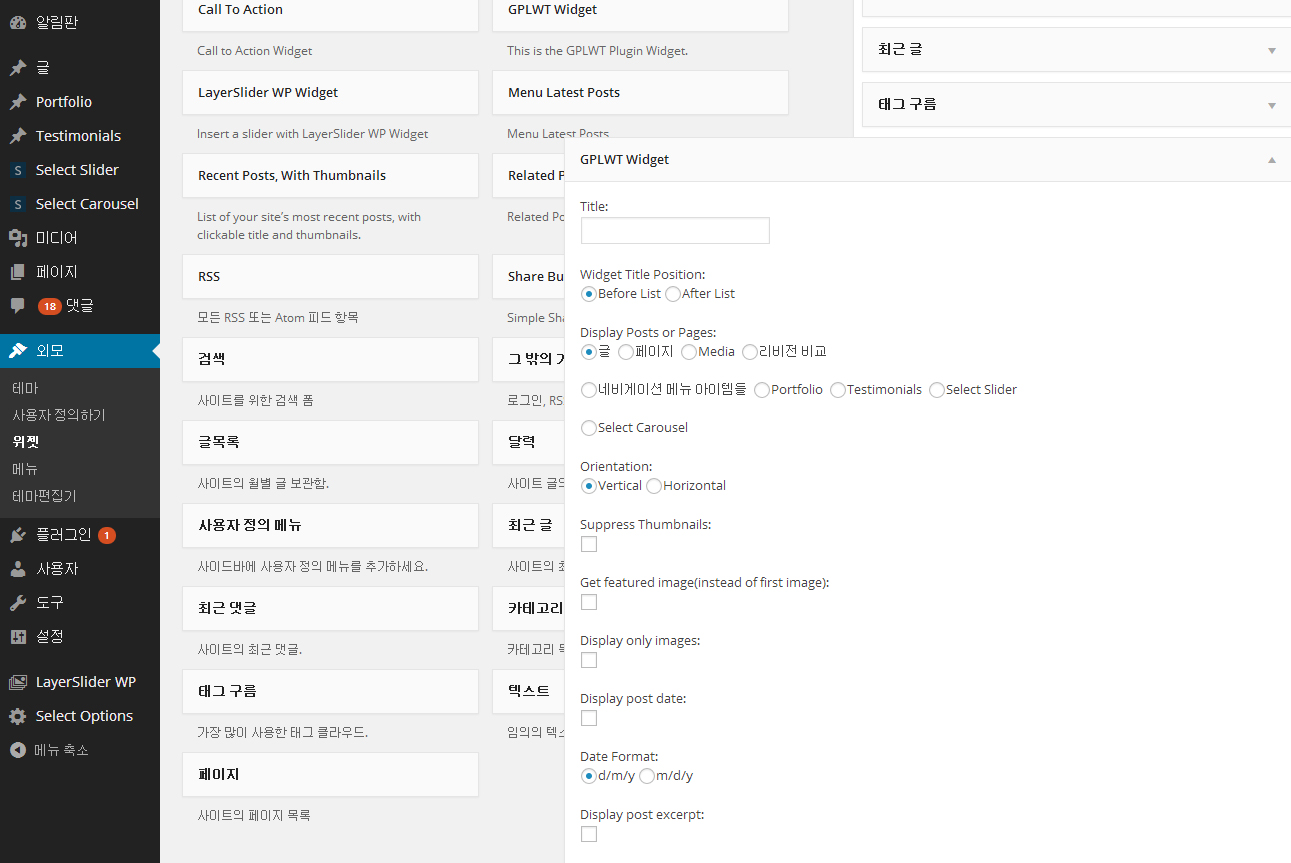
플러그인을 활성화 한 후 ‘외모’ > ‘위젯’ 에 들어가시면 ‘GPLWT Widget’이 보여집니다. 추가시킬 사이드 바에 드래그 하여 놓습니다.
옵션에서 타이틀을 표현 하기 위해 ‘Display post title’ 항목을 체크하시고 ‘Column Layout’을 우측 변경 후 width 와 height 를 운영하시는 홈페이지 맞추어 적절하게 입력하시면 다음과 같은 형태의 사이드바가 추가됩니다. (저는 크기를 둘다 255로 입력하였습니다.)

이외 갯수나 정렬순서등은 옵션을 조금 만져 보시면 쉽게 설정할 수 있습니다.
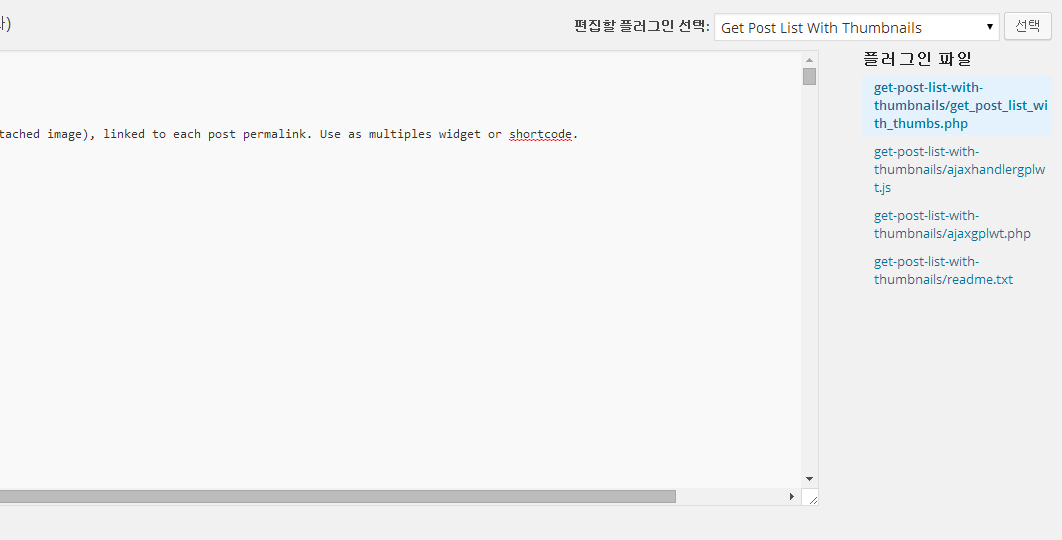
저는 추가적으로 글자가 왼쪽으로 정렬되도록 하고 구분선이 보이도록 하기 위해 편집기능을 통해 간단한 코딩을 해보겠습니다. 우선 플러그인을 편집 하기 위해서 ‘플러그인’ > ‘설치된 플러그인’에 접속하여 ‘Get Post List With Thumbnails’ 플러그인의 ‘편집’ 버튼을 클릭합니다.

이와같이 3개의 파일이 존재하는데 첫번째 표시되는 파일을 수정하게 됩니다.

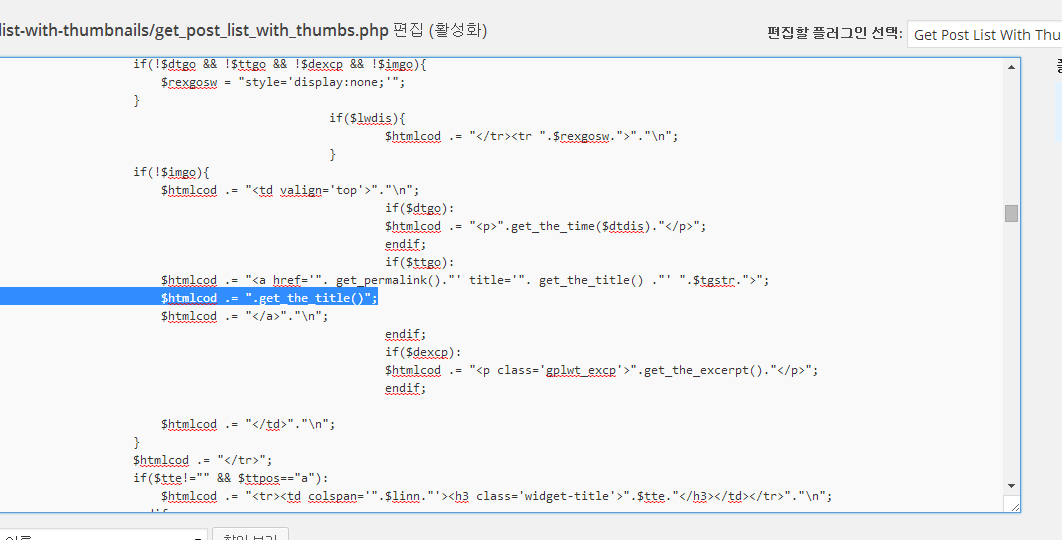
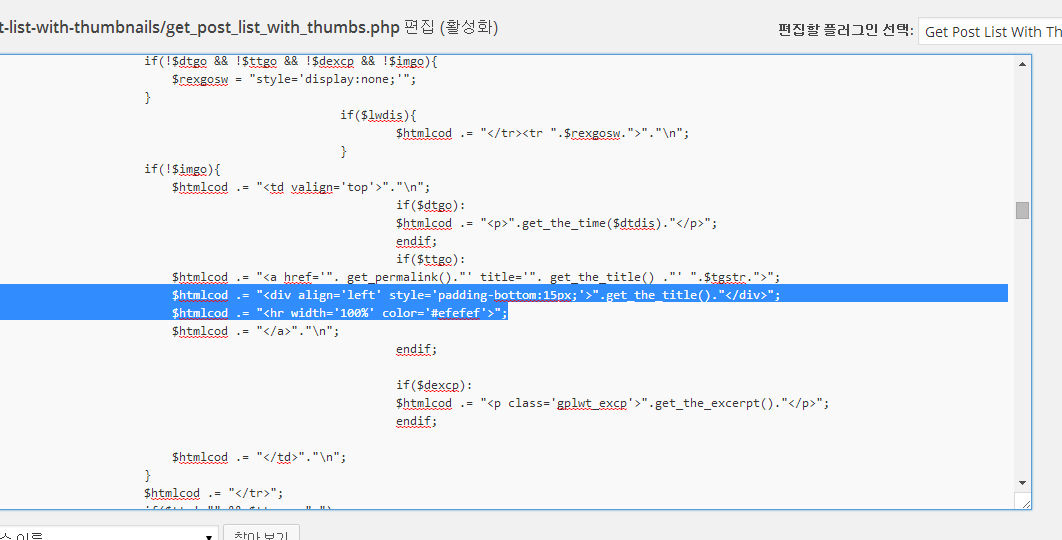
위 이미지를 참고하셔서 중간쯤 있는 $htmlcod .= “get_the_title().”; 코드 부분을 $htmlcod .= “<div align=’left’ style=’padding-bottom:15px;’>”.get_the_title().”</div>”; 로 수정해 줍니다. 그리고 아랫줄에 $htmlcod .= “<hr width=’100%’ color=’#efefef’>”; 을 추가하여 구분선을 만들어 줍니다.

이와같이 수정하였습니다.








XRumerTest
31.01.2015 at 22:04Hello. And Bye.
haengon
31.01.2015 at 22:24thank you. the Poles. and bye.