

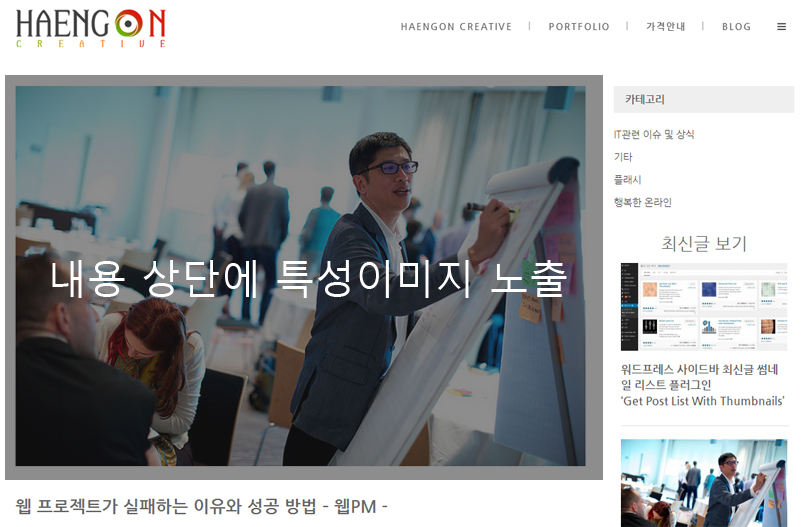
위의 이미지처럼 워드프레스의 특성이미지를 설정하면 테마 설정에 따라 내용 최상단에 노출되어집니다. 이러한 특성이미지가 불필요한 경우가 많은데 사용하는 테마의 php파일을 직접 수정하여 숨길 수 있습니다.
유료테마의 경우 대부분 테마옵션을 통해 설정이 가능하지만 무료테마의 경우는 그러한 옵션이 없는 경우가 많습니다.
우선 사용하는 테마가 the7일 경우 아래와 같이 글 작성시 ‘Hide featured image on post page’ 를 체크해 주시면 됩니다.

Avada 테마의 경우는 아바타 테마 설정 메뉴로 들어가신 후 >Blog > Blog Single Post > ‘Featured image / video on Single post’ 를 off로 설정하시면 됩니다.
그럼 위의 경우를 제외하고 직접 코드를 수정하여 숨기는 방법을 알려드리겠습니다.
워드프레스에서 페이지 내용을 보여주는 역할을 하는 파일은 single.php 파일입니다. 테마를 적용하였다면 테마폴더내 > templates > blog > blog_single-loop.php 형태로 있곤합니다.(테마에 따라 다를 수 밖에 없으니 잘 찾아봐야 합니다.)
해당 파일을 찾았다면 파일을 에디터로 열어 featured 단어로 검색을 합니다. 워드프레스에서 특성이미지관련 클래스는 featured 의 단어로 시작합니다.
탑 셀러 테마 중 하나인 hazel테마의 경우 qode_hide-featured-image 라는 클래스명을 사용하는데 !=”yes” 부분을 no로 바꿔주는 것만으로 특성이미지를 숨길 수 있습니다.
다른 테마의 경우도 featured 로 시작하는 클래스명을 검색하여 특성이미지를 불러오는 부분의 html소스 <div></div>로 감싸진 부분을 삭제해 특성이미지를 숨겨주면 됩니다.
정리하자면 블로그의 내용을 보여주는 페이지는 single 이라는 명칭이 들어간다는 것과 특성이미지를 표현하는 클래스명은 featured 을 사용한다는 것입니다.
소스를 검색하기 힘든 분들은
Css 파일을 열어
그럼 도움이 되셨길 바랍니다.







본문에서 특성이미지 숨기기 | 블루마운틴의 부동산여행
05.05.2016 at 07:46[…] […]